jQuery 사용 방법
※ jQuery 파일 첨부
● jQuery 사용 방법
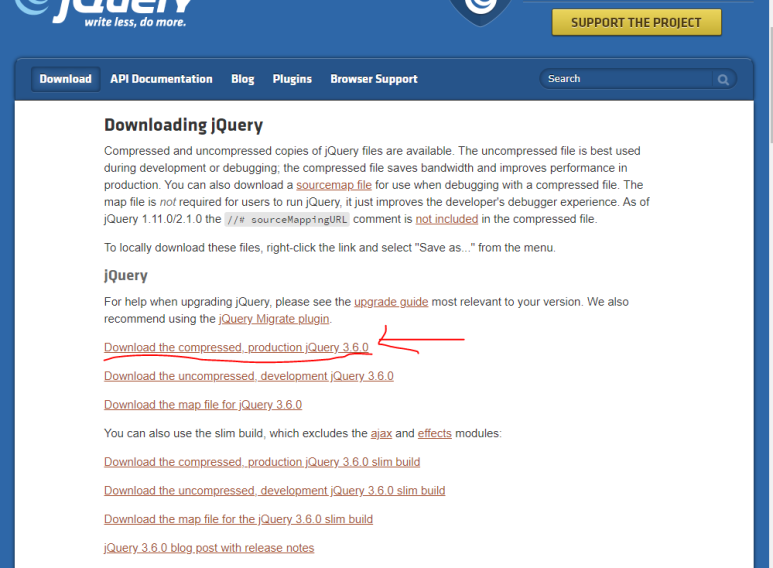
1. 파일을 다운로드 받아서 사용
<script src="./js/jquery-3.6.0.min.js"></script>



jquery-3.6.0.min 파일을 다운로드 한뒤, 자신의 프로젝트 dir에 이동시킨다.


그리고 html의 head태그에서 src를 지정해주면 된다.
<head>
<script src="./jquery-3.4.1.min.js"></script>
</head>
2. CDN을 이용해서 사용

<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
3. 구글 에서 가져오기
https://developers.google.com/speed/libraries?hl=ko
호스팅된 라이브러리 | Hosted Libraries | Google for Developers
인기 있는 오픈소스 자바스크립트 라이브러리에 대해 Google에서 호스팅하는 콘텐츠 배포 네트워크에 포함된 라이브러리 목록을 가져옵니다.
developers.google.com

<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
예시)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
</head>
<body>
<div id="test"></div>
<script>
$('#test').html('제이쿼리 테스트').css('border','1px solid blue')
// 제이쿼리는 자기자신 엘리먼트를 반환하기 떄문에, 체이닝 기법이 가능하다.
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1. 파일을 다운로드 받아서 사용 -->
<!-- <script src="./js/jquery-3.6.0.min.js"></script> -->
<!-- 2. CDN을 이용해서 사용 -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<p>제이쿼리가 적용되지 않았습니다.</p>
<script>
$(document).ready(()=>{
$('p').text('준비 완료!')
})
</script>
</body>
</html>
- jQuery가 적용된 경우(HTML 화면)

- jQuery가 적용되지 않은경우(HTML 화면)

'개발 공부 > JS, JQuery' 카테고리의 다른 글
| Jquery란, 준비방법, 문법, 스타일 제어 (0) | 2023.10.19 |
|---|---|
| 자바스크립트 스타일바꾸기, 콜백함수(이벤트) (0) | 2023.10.19 |
| 자바스크립트 DOM (0) | 2023.10.19 |
| 자바스크립트로 문자열 포매팅 구현하기. String.format() (0) | 2023.10.18 |
| 자바 스크립트 객체생성 (0) | 2023.10.18 |



