JQuery(제이쿼리) 이벤트 사용시 $(this)의미와 활용
$(this)는 일종의 변수, 선택자라고 볼 수 있다.
일반적으로 동일한 소스가 반복되는 네비게이션 메뉴, 탭, 아코디언메뉴, 리스트등에서 많이 활용.
활용 예)
<!doctype html>
<html lang="ko">
<head>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<meta http-equiv="Content-Type" content="text/html";charset="utf-8"/>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body>
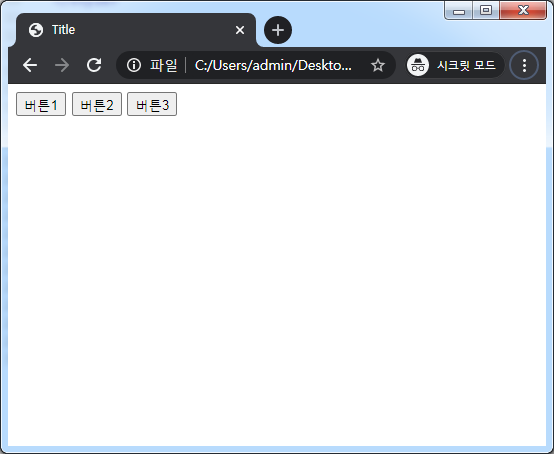
<input class="btn" type="button" value="버튼1"/>
<input class="btn" type="button" value="버튼2"/>
<input class="btn" type="button" value="버튼3"/>
<script>
var button = $(".btn");
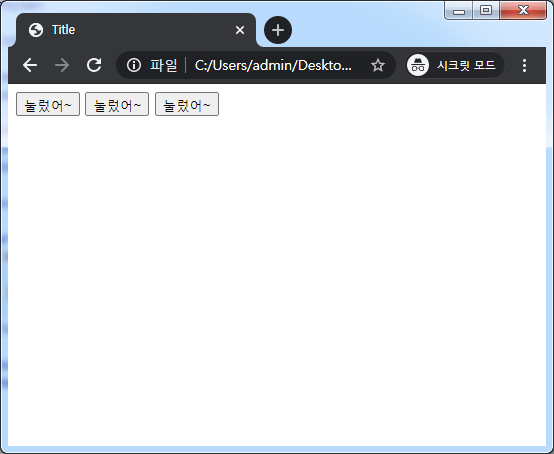
button.click(function(){
button.val("눌렀어~");
});
</script>
</body>
</html>btn이라는 class를 동일하게 가진 버튼들이 존재할때

현재는 어느버튼을 눌러도 class가 같기 때문에

모든 버튼에 글씨가 변하는 것을 볼 수 있다.
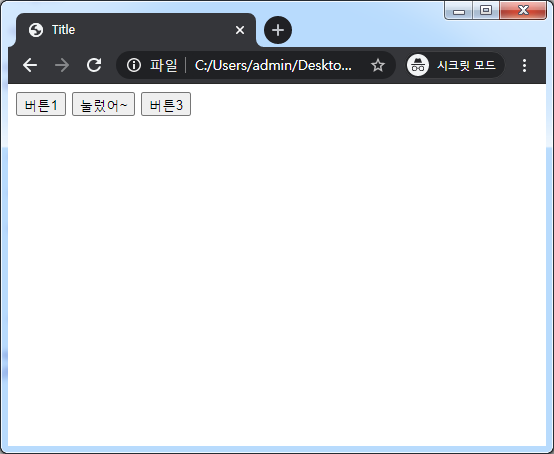
이 this를 활용하여 타겟버튼만 변경되게 바꿔보면
button.click(function(){
$(this).val("눌렀어~");
});
이 부분만 바꾸면

만약 이 방법을 안쓴다면 아래 예제소스와 같이 각 버튼마다 id를 별도로 줘야한다.
각각의 이벤트를 만들어주는 번거롭고 비효율적인 일을 할수도 있다.
그러니 이 $(this)의 활용은 효율적으로 코드를 줄이는데 쓸 수 있다
<input class="btn1" type="button" value="버튼1"/>
<input class="btn2" type="button" value="버튼2"/>
<input class="btn3" type="button" value="버튼3"/>
<script>
var button1 = $(".btn1");
button1.click(function(){
button1.val("눌렀어~");
});
var button2 = $(".btn2");
button2.click(function(){
button2.val("눌렀어~");
});
var button3 = $(".btn3");
button3.click(function(){
button3.val("눌렀어~");
});
</script>반응형
'개발 공부 > JS, JQuery' 카테고리의 다른 글
| JQuery(제이쿼리) Method /.val(), html(), text() - 양식(form)의 값을 가져오거나 값을 설정하는 메소드 (0) | 2023.11.25 |
|---|---|
| JQuery(제이쿼리) 속성추가, 제거, jquery attr(), removeAttr() (0) | 2023.11.25 |
| Ajax 사용 - Ajax 메소드 $.ajax() $.get() $.post() .load() (0) | 2023.11.24 |
| element 요소 조작 (append, prepend, before, after, parent) (0) | 2023.11.24 |
| !important 선언으로 CSS 스타일 적용 (0) | 2023.11.24 |

