※ 실행위치 방식

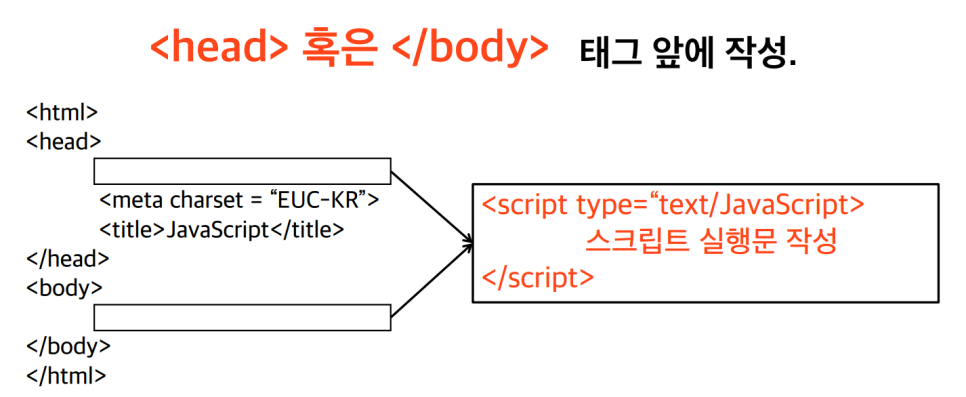
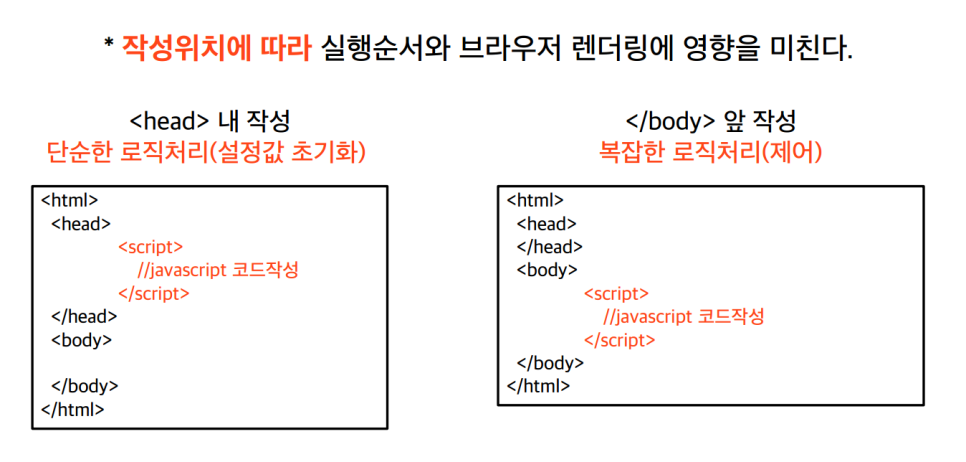
· 내부 방식
head 혹은 body영역에 script 태그를 작성해서 그 안에
js 문법을 사용하는 방법


· 인라인 방식
태그 안에 직접 기능을 넣어줄 때 사용
<button onmouseenter="alert('마우스 올림!')">마우스 올리기!</button>
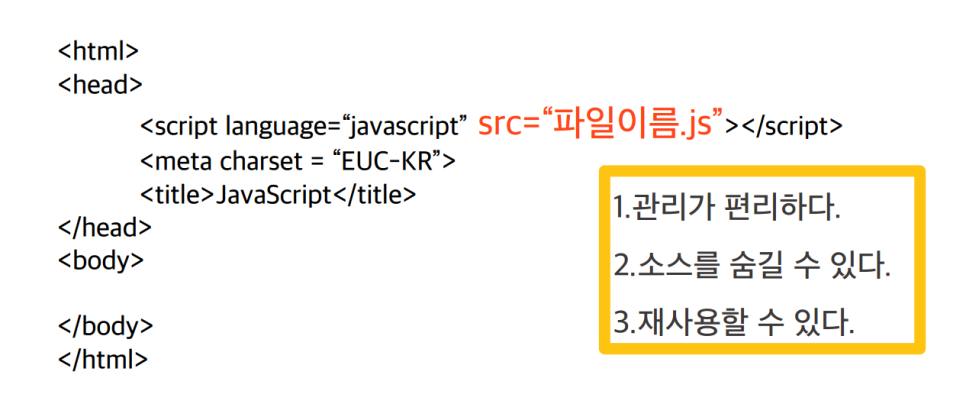
· 외부 방식
외부의 js파일 안에 js문법을 작성한 후 연결
<button onclick="ck()">마우스 클릭!</button>




//ex12외부.js 파일
function ck(){
alert('외부에서 가지고 온 기능입니다.')
}
● 만들어진 마우스 올리기(인라인), 클릭(외부) 버튼

=>마우스 올렸을 때(인라인 방식)

=?마우스 클릭했을때(외부 방식)

반응형
'개발 공부 > JS, JQuery' 카테고리의 다른 글
| 자바스크립트 for each 문 , for in 문 , for of문 (0) | 2023.10.18 |
|---|---|
| 자바 스크립트, 배열, 배열함수 (0) | 2023.10.18 |
| 자바 스크립트 기초, 조건문, 반복문 (0) | 2023.10.18 |
| 자바 스크립트 기초, 연산자, 형변환 (0) | 2023.10.18 |
| 자바 스크립트 기초, 입/출력, 변수선언 (0) | 2023.10.18 |


